Appearance
模态框
代码演示
线上示例:前往查看
TIP
通过size属性选择模态框宽度大小 large-1140px medium-800px small-300px
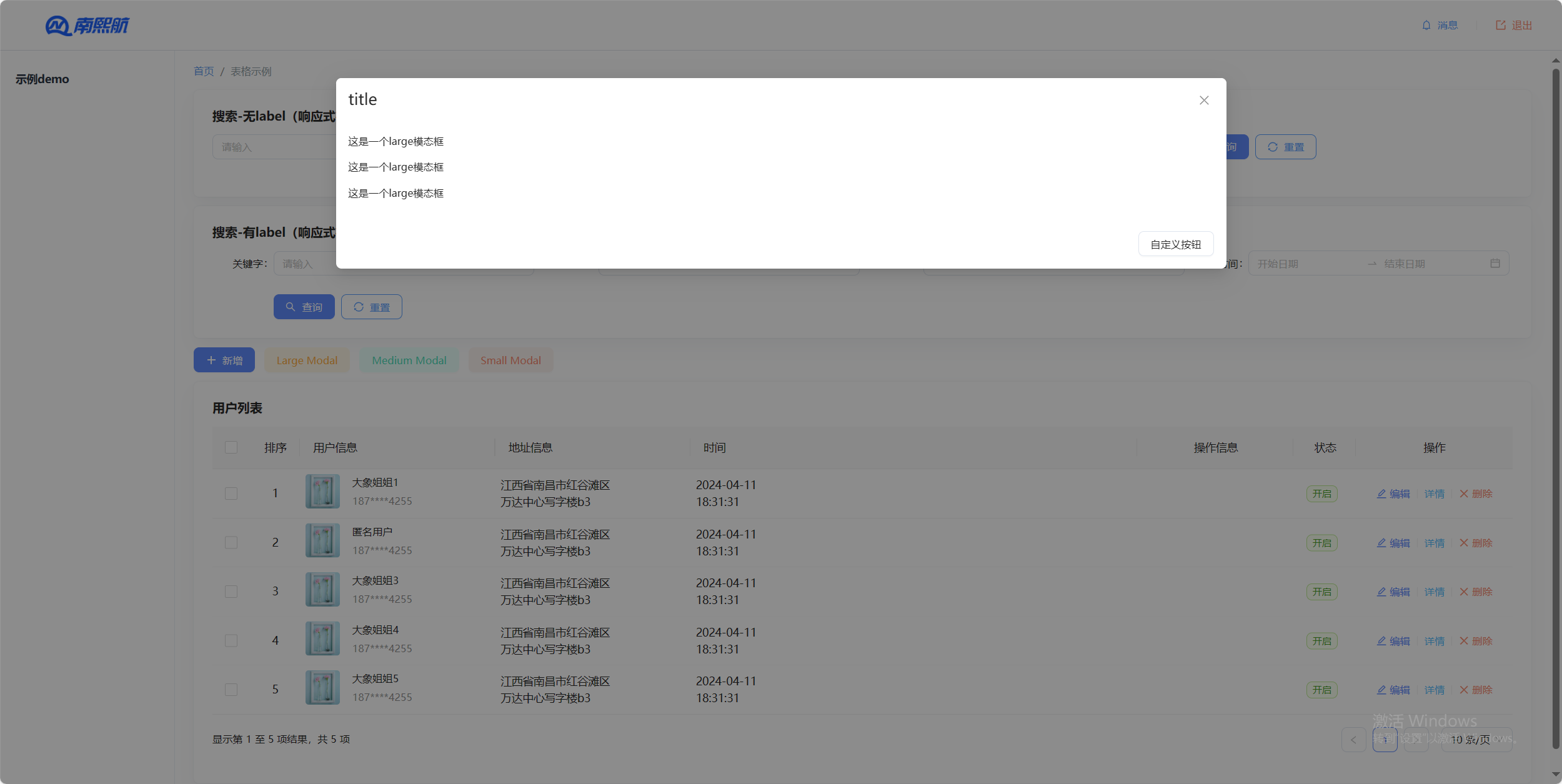
1. Large Modal size="large"(默认值)

Preview
通过#footer插槽自定义footer按钮
html
<n-modal :isVisible="isVisibleModal" @cancel="isVisibleModal = false">
<p>这是一个large模态框</p>
<p>这是一个large模态框</p>
<p>这是一个large模态框</p>
<template #footer>
<n-button @click="isVisibleModal = false">自定义按钮</n-button>
</template>
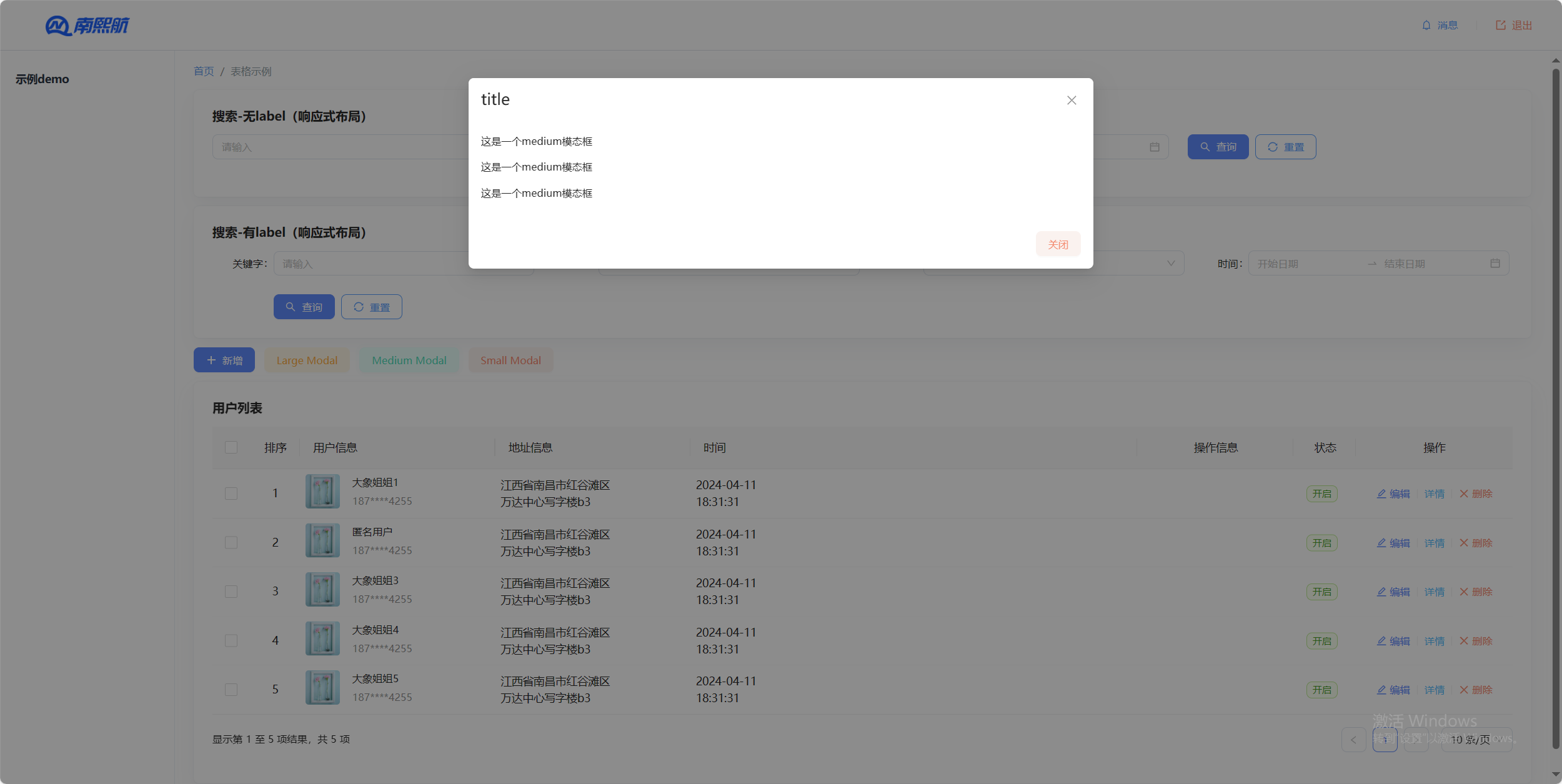
</n-modal>2. Medium Modal size="medium"

Preview
查看代码
html
<n-modal :isVisible="isVisibleModal" size="medium" @cancel="isVisibleModal = false">
<p>这是一个medium模态框</p>
<p>这是一个medium模态框</p>
<p>这是一个medium模态框</p>
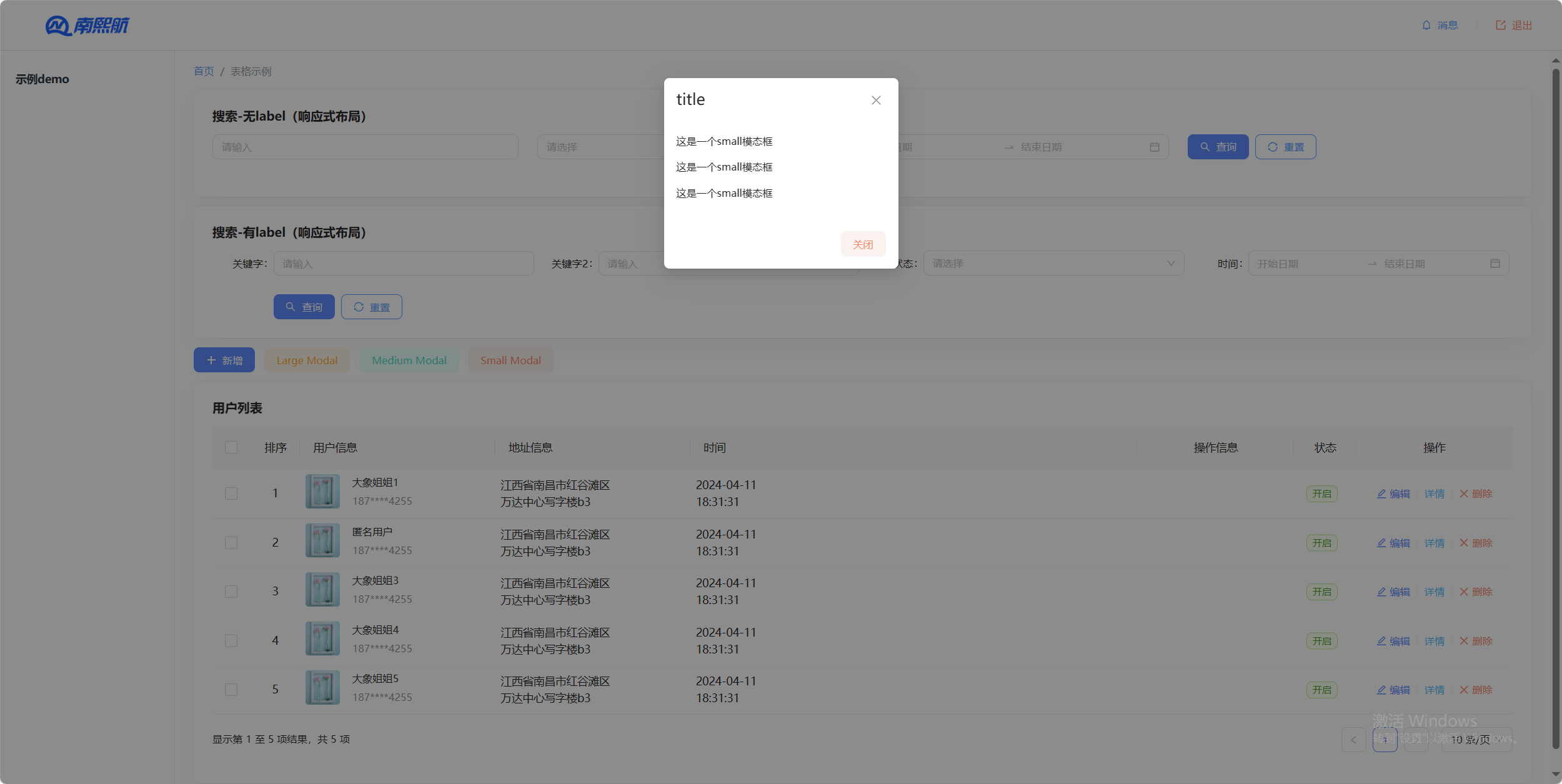
</n-modal>3. Small Modal size="small"

Preview
查看代码
html
<n-modal v-model:visible="isVisibleModal" size="small">
<p>这是一个small模态框</p>
<p>这是一个small模态框</p>
<p>这是一个small模态框</p>
<template #footer v-if="modalSize === 'large'">
<n-button @click="isVisibleModal = false">自定义按钮</n-button>
</template>
</n-modal>说明
直接使用
<n-modal v-model:visible="isVisibleModal" size="small"></n-modal>1.选择信息全部采用Large Modal,size='large'(可以不传size)
2.visible控制显示隐藏
