Appearance
搜索
场景
线上示例:前往查看
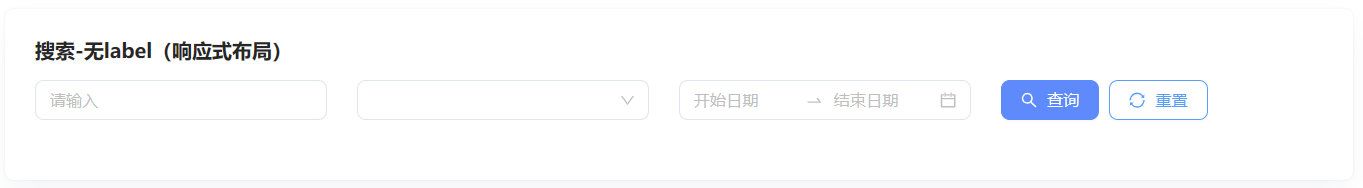
当少于4个搜索内容时,默认不出现label文字
1.大屏幕时每个搜索组件占24/4 = 6格,搜索按钮在搜索框后面同一行展示

Preview
TIP
注:中小屏幕时,搜索按钮永远单独在一行展示
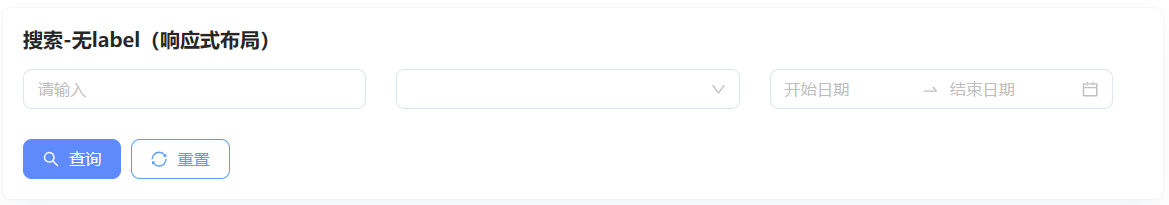
2.中屏幕时,每个栅格占24/3 = 8格

Preview
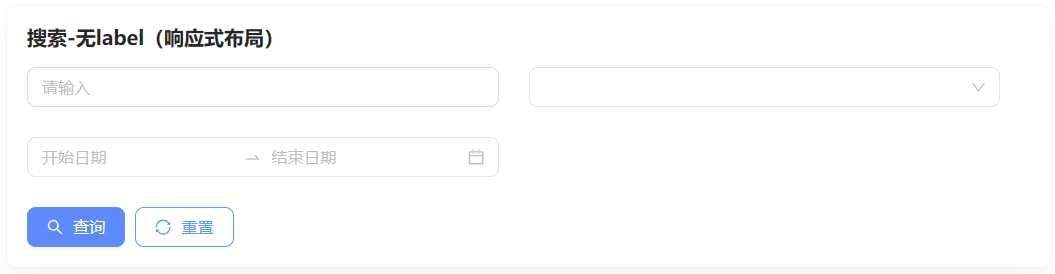
3.小屏幕时,每个栅格占24/2 = 12格

Preview
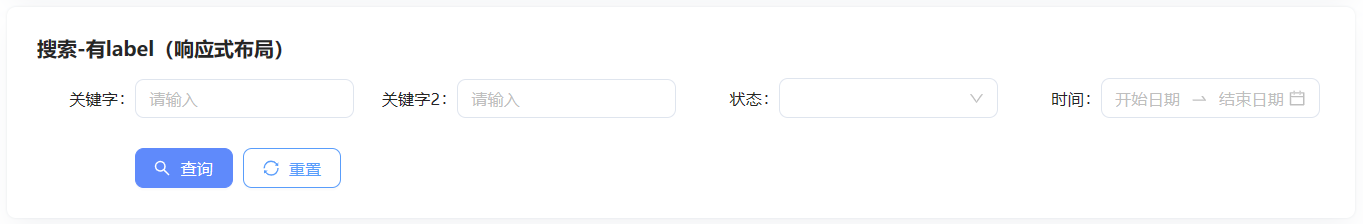
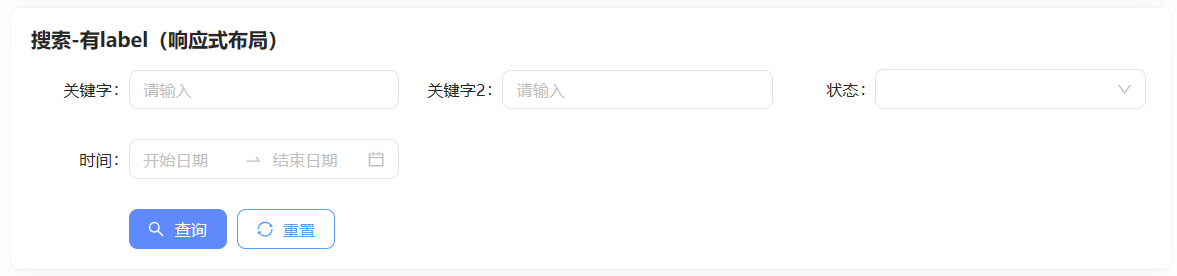
当大于3个搜索内容时,直接出现label文字且文字右对齐,且搜索按钮永远在最下面一行
1.大屏幕时,每个栅格占24/4 = 6格

Preview
2.中屏幕时,每个栅格占24/3 = 8格

Preview
3.小屏幕时,每个栅格占24/2 = 12格

Preview
代码示例
查看代码
vue
HTML:
<n-cardsearch>
<a-col :xs="24" :sm="24" :md="12" :lg="8" :xl="6">
<a-form-item label="关键词:">
<a-input v-model:value="search.data.searchwords" placeholder="可搜索id、昵称、" allowClear></a-input>
</a-form-item>
</a-col>
<a-col :xs="24" :sm="24" :md="12" :lg="8" :xl="6">
<a-form-item label="状态:">
<a-select v-model:value="search.state" placeholder="请选择" :options="oOptionData.oStateOptions" allowClear/>
</a-form-item>
</a-col>
<a-col :xs="24" :sm="24" :md="12" :lg="8" :xl="6">
<a-form-item label="创建时间:">
<a-range-picker v-model:value="search.arrTime" valueFormat="YYYY-MM-DD" />
</a-form-item>
</a-col>
<a-col :xs="24" :sm="24" :md="24" :lg="24" :xl="6">
<a-space class="btn-group">
<n-button type="search" @click="search.searchList">查询</n-button>
<n-button type="reset" @click="search.resetList">重置</n-button>
<n-button v-if="$store.state.access.export" type="charts" @click="search.getExcel">导出</n-button>
</a-space>
</a-col>
</n-cardsearch>样式规则
- 少于四个搜索时隐藏form-item的label文字,一行最多排列三个搜索+搜索按钮,小屏自适应且搜索按钮另起一行
- 大于等于四个搜索时显示form-item的label文字且要右对齐,一行最多四个搜索且搜索按钮另起一行
说明
- showLabel: 是否显示label;默认为false,需要则设置
<n-cardsearch :showLabel="true">
