Appearance
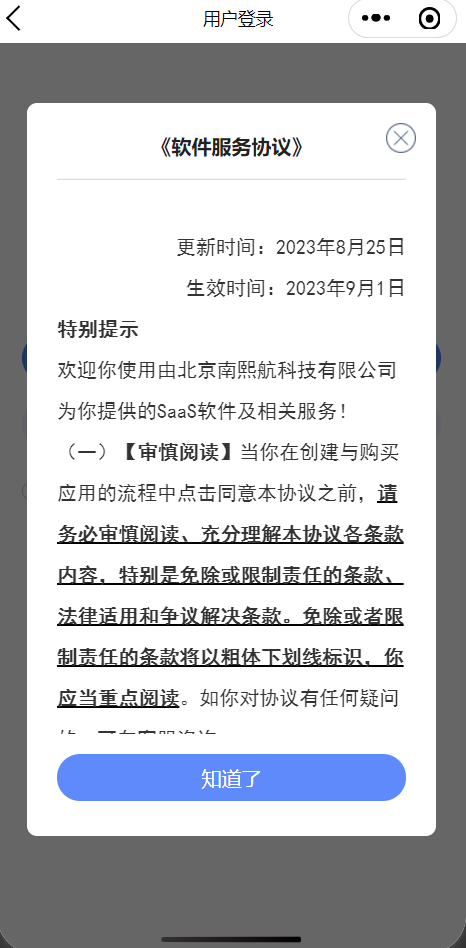
隐私协议弹窗
说明: 页面中需要展示隐私协议的地方,统一使用隐私协议弹窗组件。
版本说明
| 时间 | 修改人 | 备注 |
|---|---|---|
| 2025-04-23 | YG | 初始化文档 |
组件效果

组件参数
| 参数名 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| modelValue | Boolean | false | 是 | 弹窗是否展示 |
| title | String | - | 是 | 协议标题 |
| content | String | - | 是 | 协议内容 |
| theme | String | #5D87FF | 否 | 主题色 |
组件使用
vue
<template>
<privacy-agreement
v-model:modelValue="oAgreement.isShowAgreement"
:content="oAgreement.content[oAgreement.current]?.content"
:title="oAgreement.content[oAgreement.current]?.text"
/>
</template>
<script setup>
import PrivacyAgreement from "@/components/privacy-agreement/index.vue";
const oAgreement = reactive({
isShowAgreement: false,
current: 0,
content: [
{
text: "用户协议",
content: "用户协议内容",
},
{
text: "隐私政策",
content: "隐私政策内容",
},
],
});
</script>