Appearance
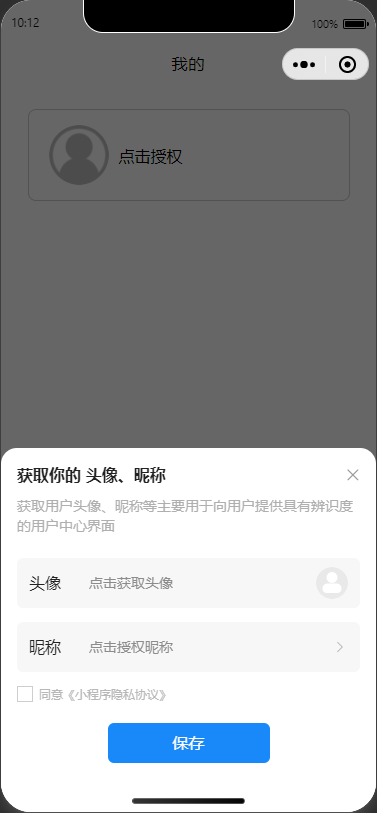
小程序用户头像昵称授权
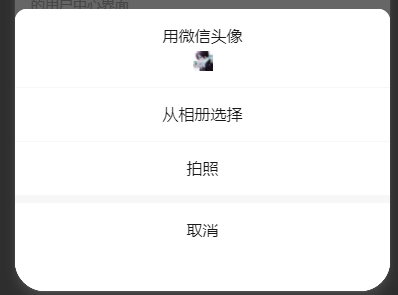
一、用户头像
- 使用微信 button 的
open-type="chooseAvatar",通过chooseavatar方法获取。
html
<button
hover-class="none"
open-type="chooseAvatar"
@chooseavatar="getHeadImg"
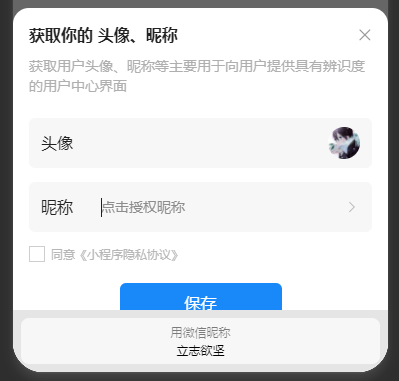
></button>二、用户昵称
- 使用微信 input 的
type="nickname",通过 from 的submit方法获取。
html
<input name="nickName" type="nickname" placeholder="点击授权昵称" />- 获取用户信息默认都需要用户同意隐私协议,除非有特别说不需要。



三、 使用示例
组件位置:/src/components/userinfoauth/v3/index.vue
在script中引入 nxhSDKLib,通过sdk调用方法nxhSDKLib.oUserDataModule.userInfoAuth唤起授权弹窗
js
import {nxhSDKLib} from "@/nxhsdk.module.min";
uni.showLoading({
title: '加载中'
})
nxhSDKLib.oUserDataModule.userInfoAuth({
theme: '#1989fa',
authInfo: true,
authPhone: false,
showAgreement: true,
isAllowClose: true,
}).then((res) => {
// 授权成功后执行
this.isLogin = true;
this.userinfo = {
nickName: res.nickname,
avatarUrl: res.headimgurl
}
this.$toast("授权成功");
this.getUserInfoFun()
}).catch((error) => {
// 授权失败后执行
uni.hideLoading();
this.$toast("授权失败");
console.log(error, '---')
uni.hideLoading();
})2. userInfoAuth可传配置参数option
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| authInfo | 开启用户信息授权(头像、昵称) | Boolean | true |
| authPhone | 开启手机号授权 | Boolean | false |
| showAgreement | 是否显示协议 | Boolean | true |
| agreement_txt | 协议名称 | String | '小程序隐私协议' |
| isVersion | 是否低版本 | Boolean | 开启用户信息授权时自动判断 |
| isAllowClose | 是否允许关闭 | Boolean | - |
- isVersion:开启用户信息授权时,微信基础库版本大于
2.21.1false,大于2.16.0小于2.21.1为 true,小于2.16.0无法授权; - 需要注意,示例中的组件协议是写死的,根据实际情况替换或者调用接口;
- 需要注意,要确认代码中 oUserDataModule.userInfoAuth 方法是否是最新的,如果不是请使用示例项目中的方法替换掉;
- 老版本的代码只做了微信基础库 2.16.0 的判断;
