Appearance
富文本渲染器
说明: 后台富文本编辑处 <p> 标签有默认间距,前台渲染需要给 <p> 标签加默认样式 margin: 15px 0,给 <img> 标签加样式宽度100%,<rich-text-renderer/>组件内已处理。
版本说明
| 时间 | 修改人 | 备注 |
|---|---|---|
| 2025-04-23 | YG | 初始化文档 |
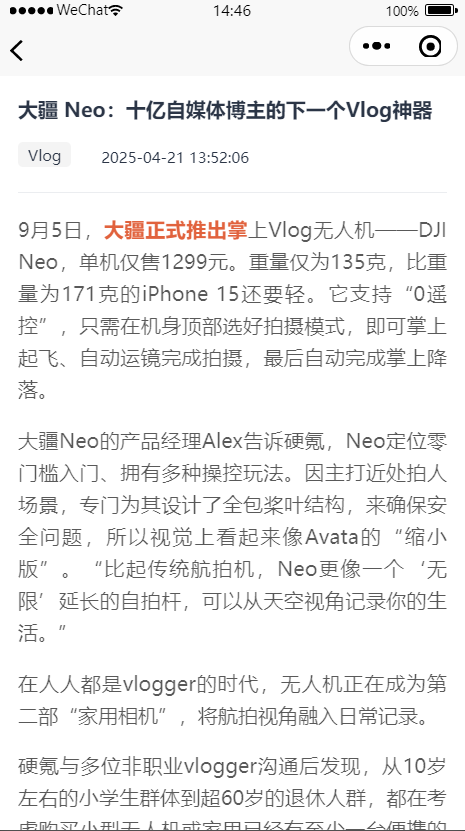
组件效果

组件参数
| 参数名 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| nodes | Array / String | '' | 是 | 节点列表 / HTML String |
| userSelect | Boolean | true | 否 | 是否允许用户选择 |
组件使用
vue
<template>
<rich-text-renderer :nodes="content" />
</template>
<script setup>
import { ref } from 'vue';
import RichTextRenderer from '@/components/RichTextRenderer.vue'
const content = ref('<p>Hello World</p><div style="text-align:center;"><img src="https://qiniu-web-assets.dcloud.net.cn/unidoc/zh/uni@2x.png"/></div>');
</script>